切炸弹检测编程
2025年5月16日 2025年5月23日
如果是炸弹
- 在水果基类添加变量IsBomb,触发切回调后,检测是否为炸弹,做相应处理
- 勾选BP_Bomb的IsBomb值
切炸弹
- 创建蓝图接口类BPI_SliceFruit
蓝图接口类允许蓝图间不通过引用就可以直接通信。 - 添加接口BombSlice
闪烁白屏
创建 Content/UI 文件夹,在UI目录下创建窗口蓝图 Widget Blueprint ,基类为User Widget,命名为WBP_WhiteScreen
窗口部件
WBP_WhiteScreen
-
移除PreConstruct、Construct、Tick节点
-
添加Canvas Panel
-
添加Image,命名为WhiteRectangle,并平铺;设置透明度为0
-
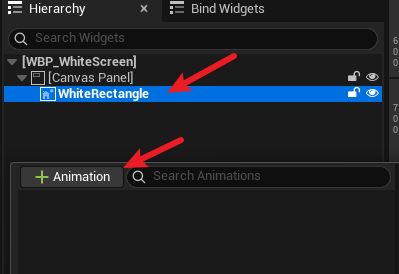
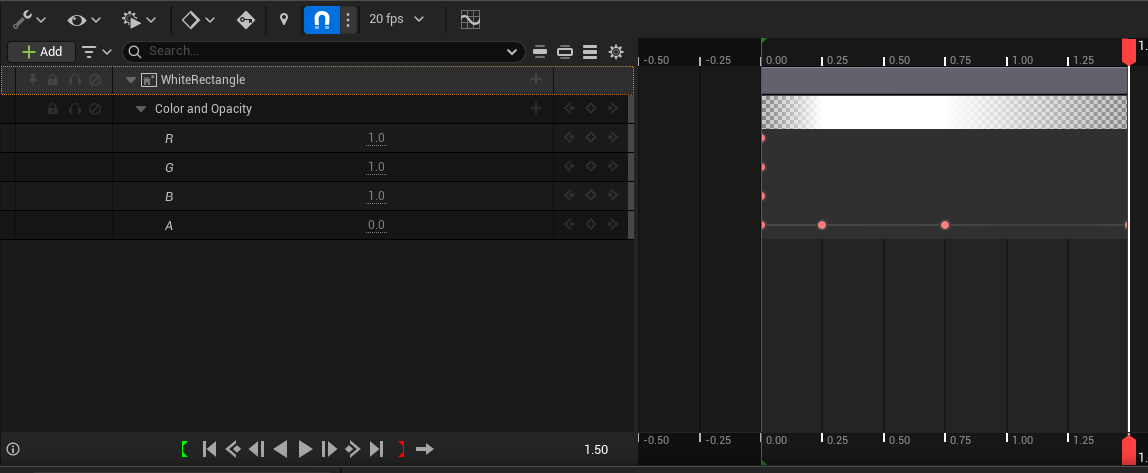
保持WhiteRectangle选中,为之创建动画,命名为FadeAnimation

-
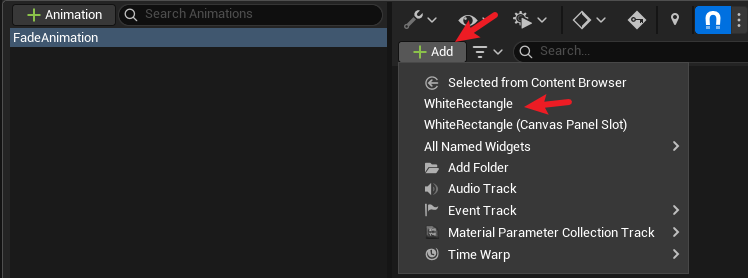
此时可以为WhiteRectangle添加track

-
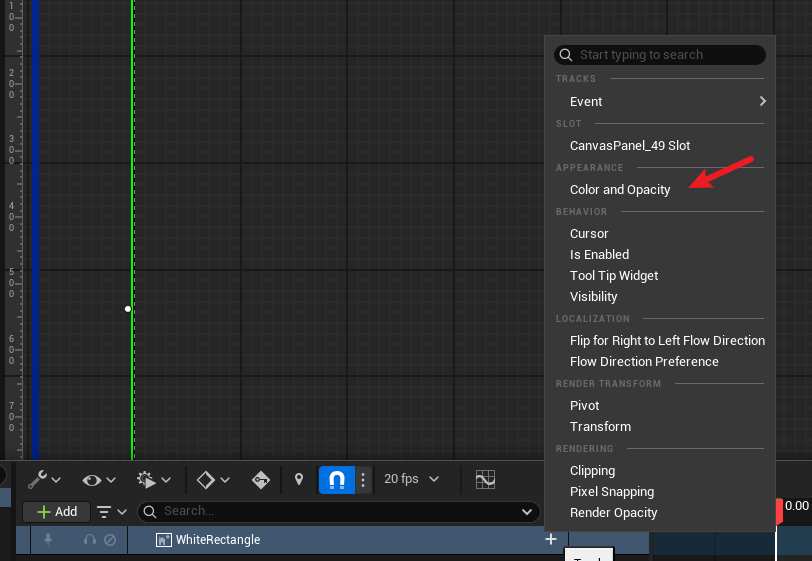
为轨道添加透明度变化

-
添加关键帧
白屏出现 -> 持续0.5s -> 白屏消失时间 透明度 0.25 1 0.75 1 1.5 0 
-
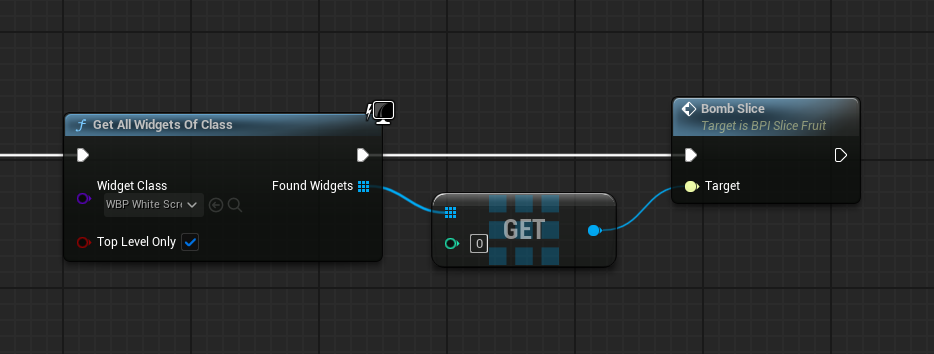
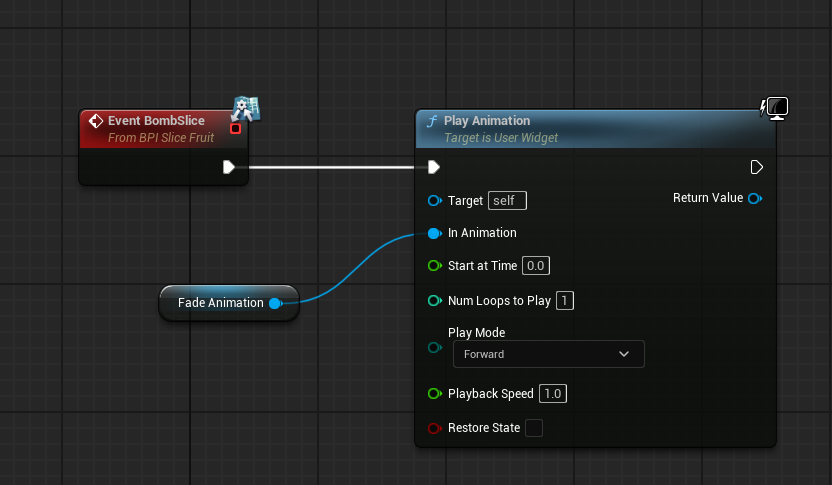
添加接口BPI_SliceFruit,实现接口BombSlice,调用时播放动画

节点说明
参数 Start at Time 支持从中间开始播放 Restore State 如果勾选,播放完动画,恢复到初始状态(透明度回复为0)
角色
BP_VRCharacter
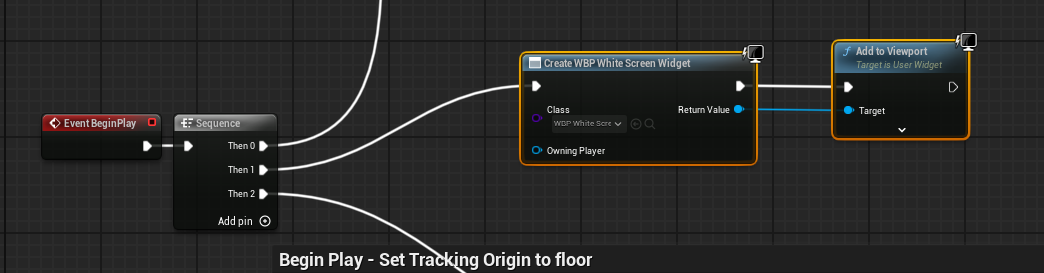
创建窗口部件并添加到视口

补充炸弹分支